最近Canvaという画像編集フリーソフトを使いはじめました。Canvaは無料で様々な画像編集だったりデザインを作れてしまう画期的なソフトなのですが、今のところ私がCanvaを使うのはアイキャッチ画像に文字+透かし背景を入れるためです。
こんな感じです。
アイキャッチに単なる画像だけではなく文字と透かし背景を入れると、画像を損なうことなく記事の内容が一瞬で把握出来る様になります。読者にとっては願ったり叶ったりです。
今回はわたしのようなPC音痴でも簡単に作れてしまうCanvaを使って画像の文字入れ&透かし背景入れの方法を伝授します。
これまでのアイキャッチ画像
最近まではアイキャッチ画像にネットで拾ったフリー素材か、自分で撮った写真をそのまま使っていました。
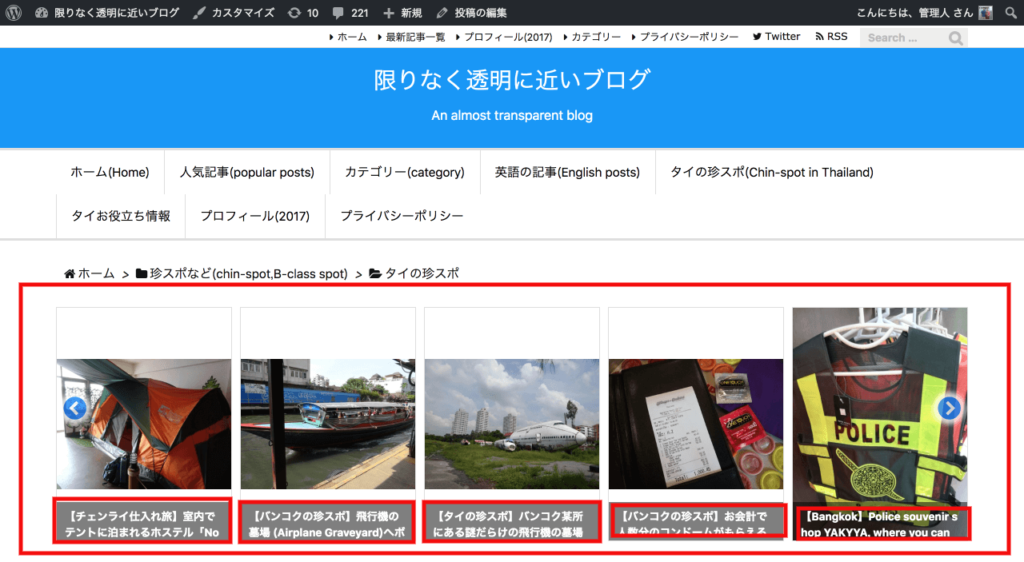
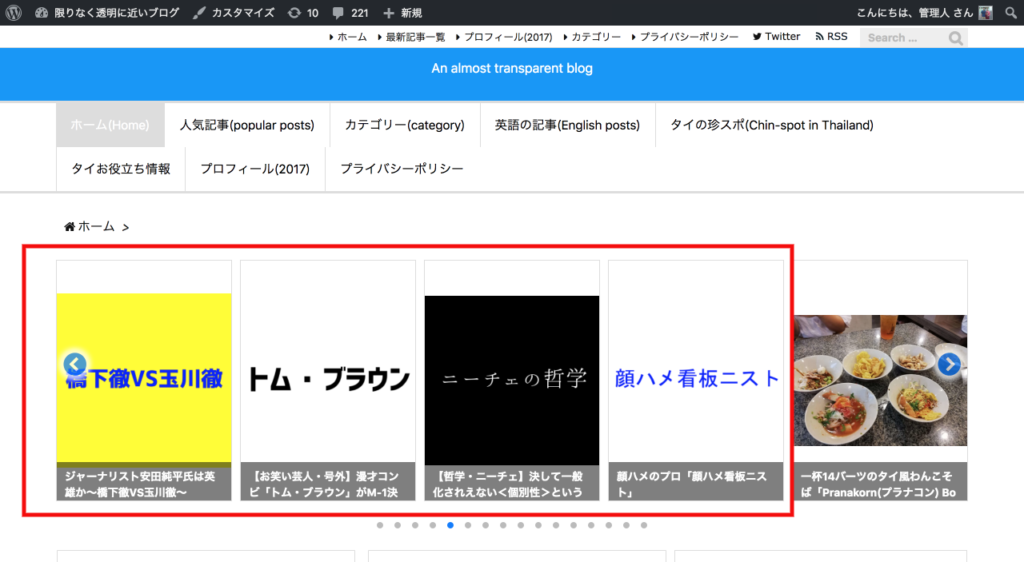
しかしカルーセルスライダー(一番上にあって左右に動く記事一覧のやつ)を導入してから写真をそのまま使っただけでは記事の中身が一目で分からない(またはわかりづらい)場合がある、ということに気が付きました。

大きな赤い枠がカルーセルスライダーです。下の記事タイトルを読めば記事の内容な把握出来ますが、字が小さい上に長いので読みづらいです。
文章を画像化
そこである時から文章を画像化出来るツールを使い、アイキャッチ画像に文字を入れることにしました。

こんな感じです。
これで確かに記事の中身を一瞬で把握出来るようにはなりましたが、文章だけだとちょっと味気ないというか、さみしい感じがします。
画像に文字入れ
次に「画像に文字入れすることは出来ないのか」と考え画像に文字入れをするツールを使ってみました。

うん、まあいいでしょう。しかしなんかちょっと読みにくい。画像と文字の色がちょうど同じ場所は読みにくい(特に一流の部分)。
画像に文字入れ&透かし背景入れ
そこで最終的に画像に文字と透かし背景の両方を入れるべきだという結論に至りました。ここまで約半年かかっています。
そして最終的にはこんな感じなりました。

素晴らしいでしょう。文字に透かした背景を入れることで画像を損なわず、かつ文字で記事の中身を一瞬で把握出来る天才的なアイキャッチ画像です。
ちなみに以前のアイキャッチ画像はこちら。

シンプルすぎますね。
Canvaで画像に文字と背景を入れる方法
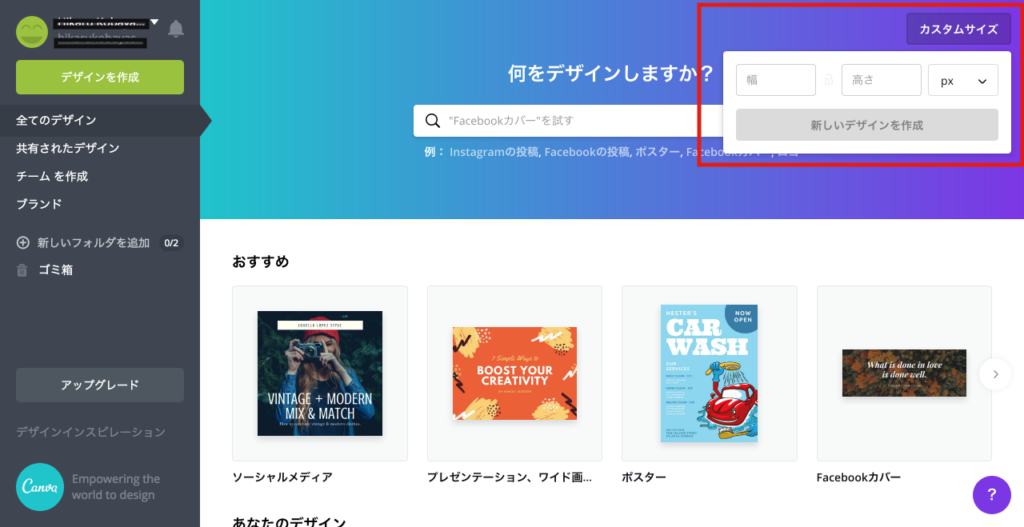
それでは本題にいきます。まずはCanvaに登録をして最初の画面を開きます(登録は簡単なので説明は省きます)。
デザインを決める
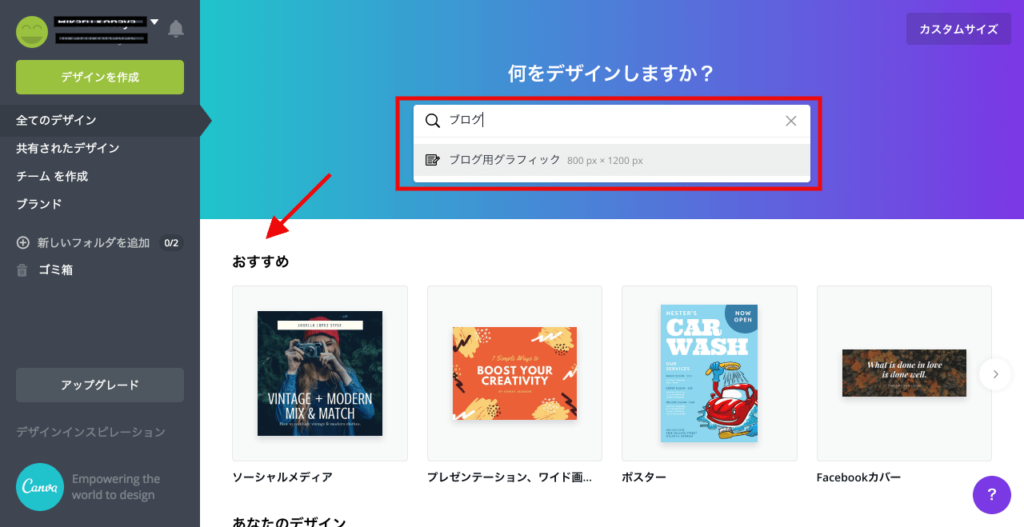
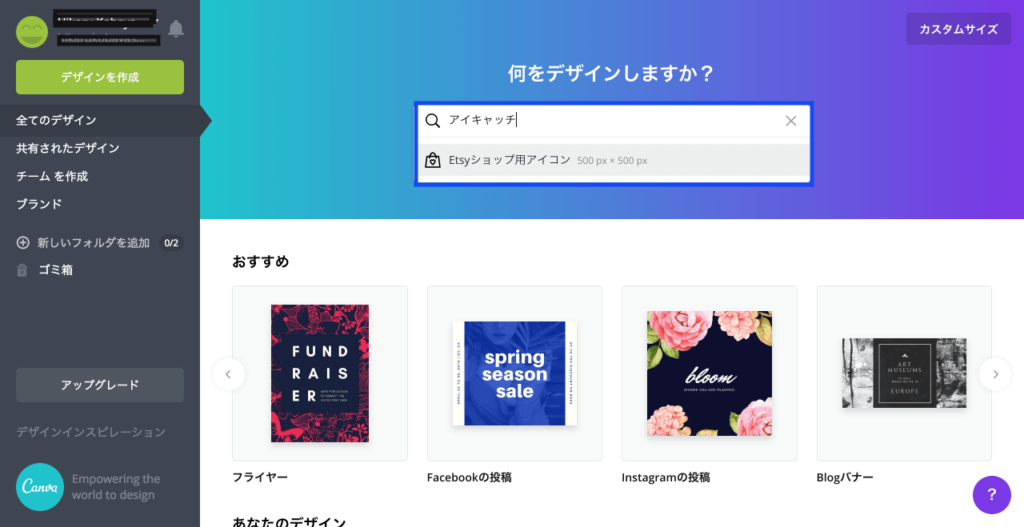
まずはデザインを選びます。

※今回は「ブログ用グラフィック」を選んでしまいましたが、これは縦長のデザイン用なのでアイキャッチ画像には向きません(やることは一緒ですが縦長なのであとでトリミングする必要があります)。

アイキャッチ画像には自分のブログに合ったデザインを選びましょう。くれぐれも私のように縦長のデザインをアイキャッチ画像には選ばないようにしましょう。
自分のブログに合ったサイズも作れます。

画像をアップロード
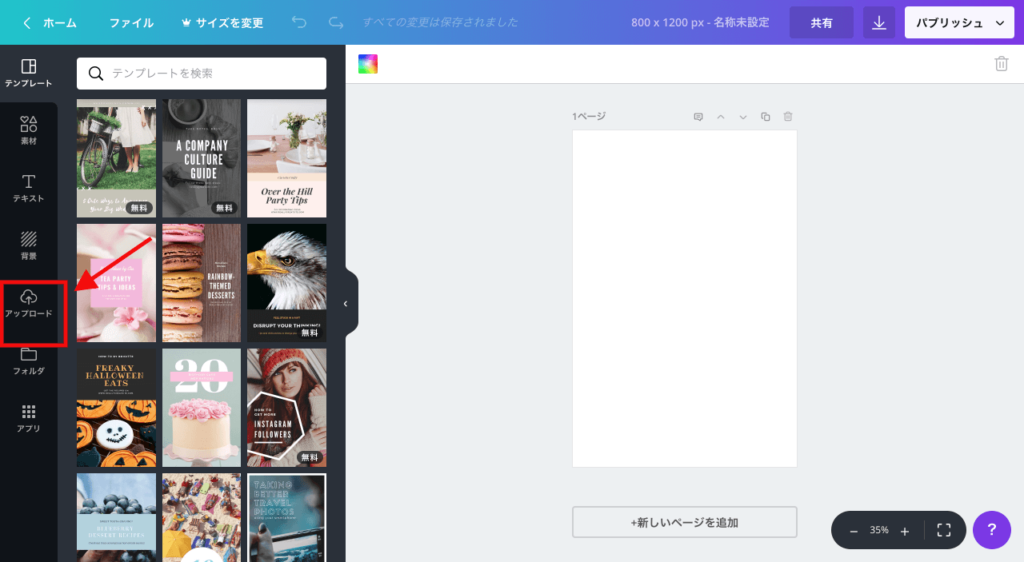
デザインを選んだら(今回は間違えて縦長ですが)、画像をアップロードします。

左のサイドバーの「アップロード」をクリックし、

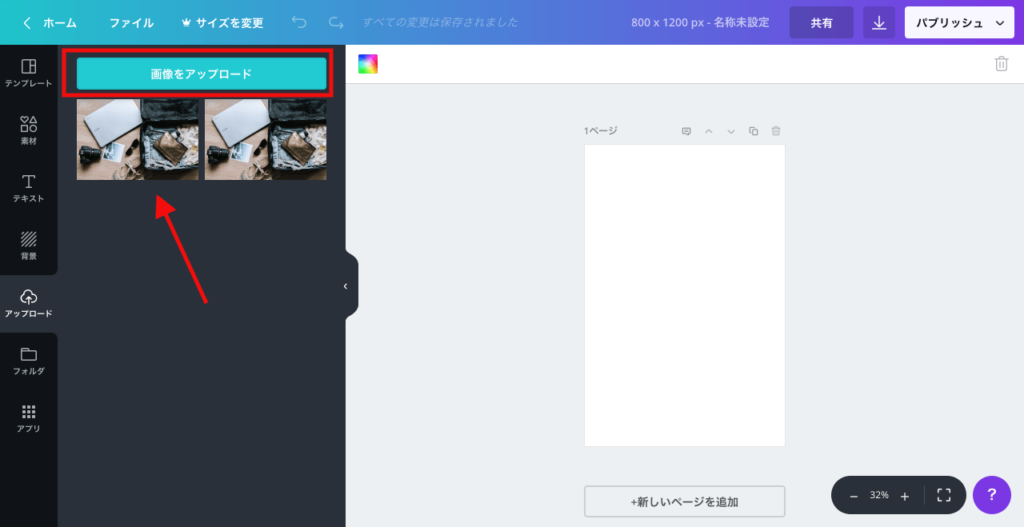
「画像をアップロード」をクリックします。

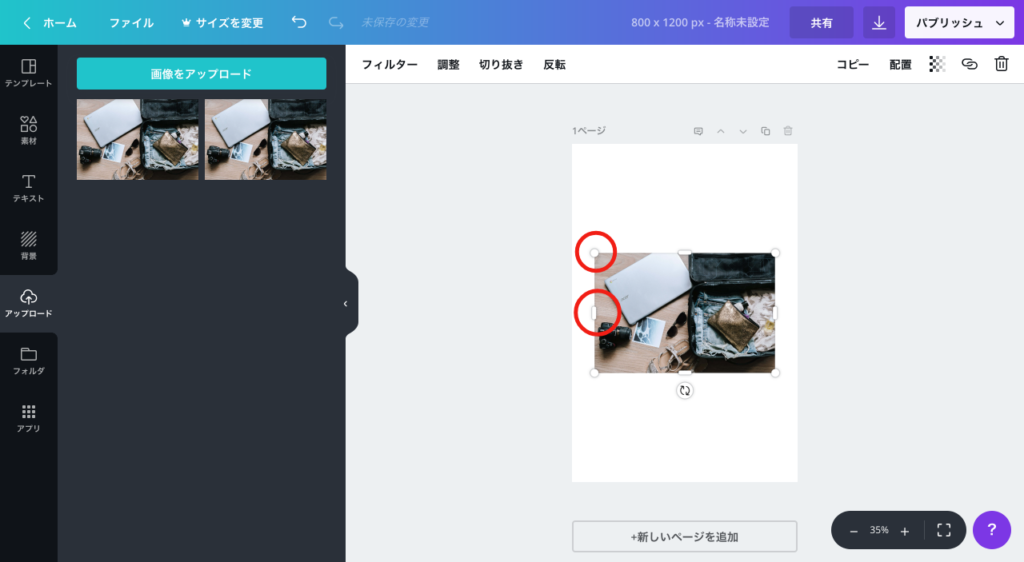
アップロードしたら端っこを合わせます。
背景を作る
次に背景部分を作ります。

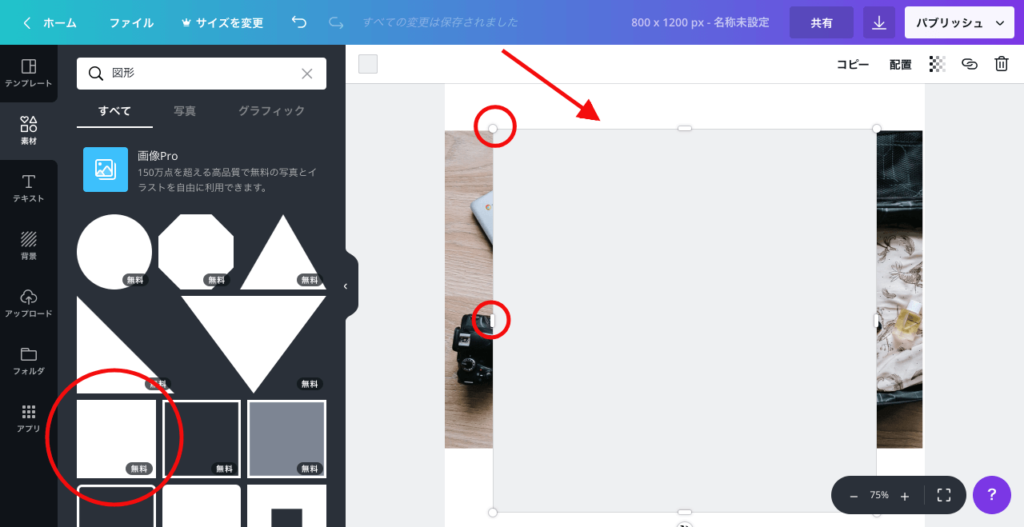
「素材」の「図形」を選びます。

図形の正方形を選ぶと左のように画像を覆う正方形が現れるのでこれを文字の背景になるようにサイズを変えます。
背景を透かす

今回はこのように帯状にしてみました。次に右上で「透明度」を変えます。透明度が100パーセントだと後ろが透けてません。今回は80パーセントくらいにしてちょっとだけ透けさせます。
文字を入れる
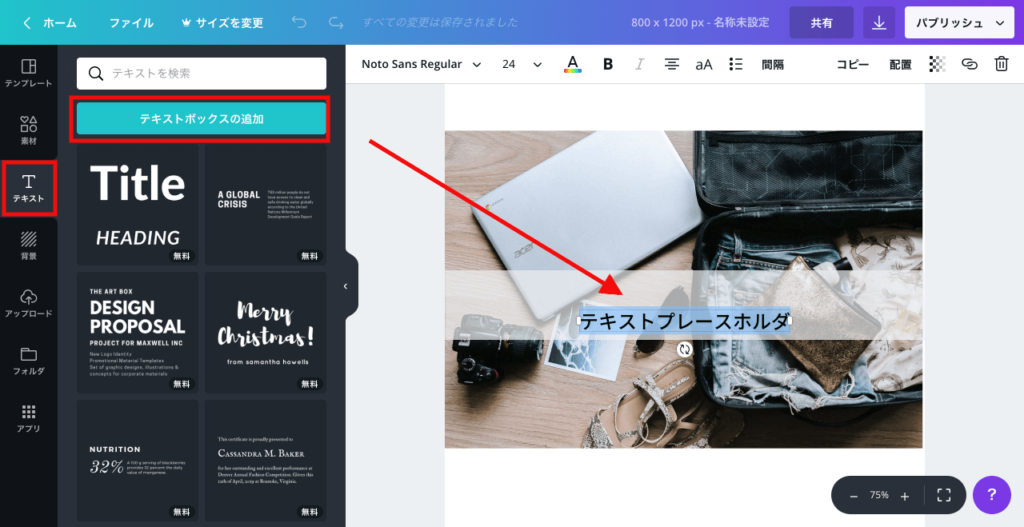
次に「テキストボックスの追加」を選択して文字を入れます。

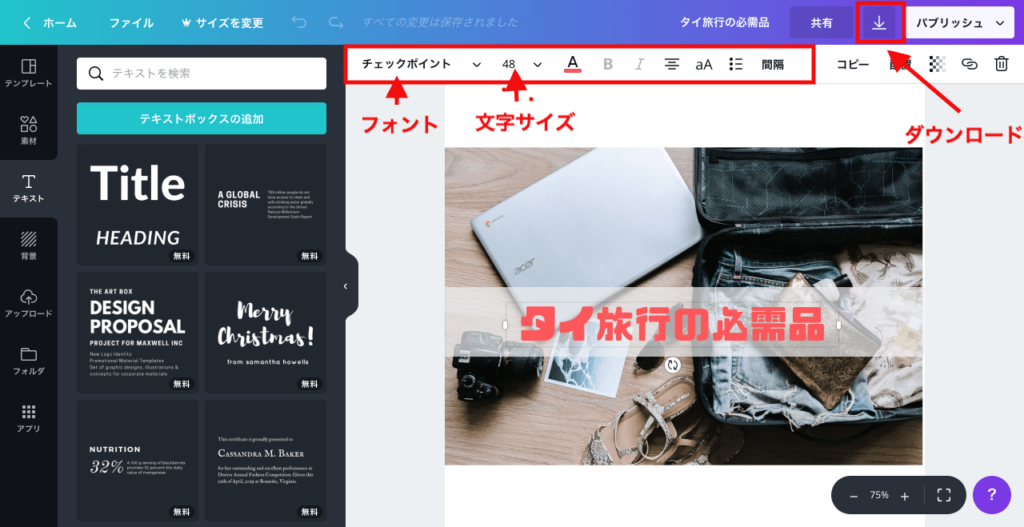
フォント&文字サイズ変更
最後にテキストのフォント、文字サイズ、文字色を変更して完成です。

完成
完成品がこちらです。

Canvaを使えば美術の成績が2の私でもたった10分くらいでこれほどまでに素晴らしいアイキャッチ画像を作ることが出来ました。アイキャッチ画像を選ぶのに悩んでいる人はぜひ一度Canvaを使ってみるてください。
※最初にも書きましたが縦長デザインをトリミングしています。アイキャッチ画像には自分のブログに合ったデザインを選びましょう。






















コメント
はじめまして!
とても分かりやすい説明で自分でも簡単にアイキャッチが作ることができました!
本当にありがとうございます
参考になったようで幸いです。