つい最近ブログのテーマをCocoonに変更したのですが、無料とは思えないほど素晴らしい機能に溢れていて感激しています。

ただ1つだけ気になったのが「お問い合わせフォーム」の機能がどこにも見えたらないことです。
「吹き出し」や「テンプレート」や「ショートコード」など便利な機能がありすぎるCocoonですが、どうやら「お問い合わせフォーム」の機能は付いていないようでした(とはいってもCocoonには何の不満もありません。大感謝してます)。
そこで今回はCocoonを使ったブログにお問い合わせフォームのページを追加したいと思います。
もちろんCocoonじゃないテーマでも同じ方法でお問い合わせフォームを追加することが出来ます。
固定ページを用意してプラグインを有効化させるだけなので超簡単です。
お問い合わせフォームはGoogleアドセンスの審査に通る時にも必要とされているので、これからアドセンスの審査を申し込もうとしている方は参考にしてみてください。
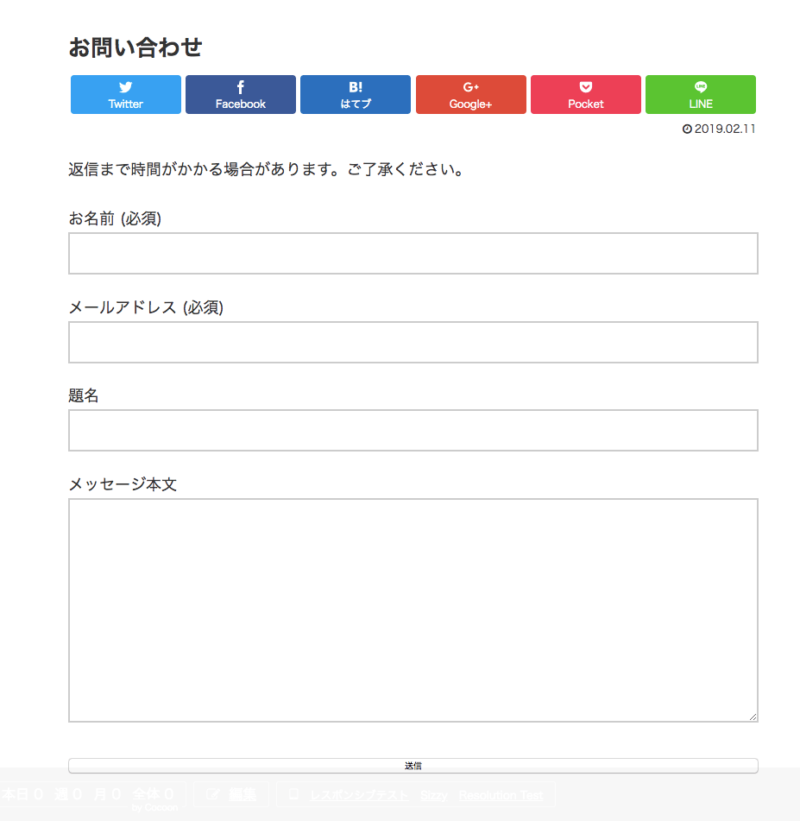
「お問い合わせフォーム」完成品
今回はこんな風に一番シンプルなお問い合わせフォームを導入していきます。

シンプルイズヴェストです。
固定ページを用意
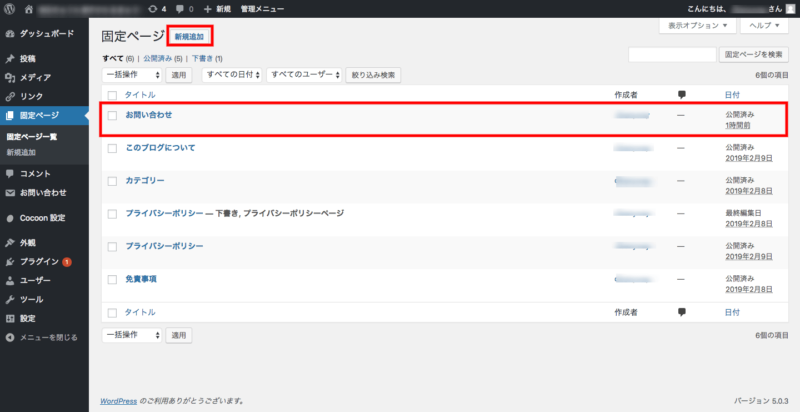
まずはお問い合わせフォームの為の固定ページを用意します。

「新規追加」で固定ページのタイトルを「お問い合わせ」に指定します。
この時にパーマリンクを英語で「contact-form」のように変えておくことを忘れないでください。
【ワードプレス】ブログ初心者はパーマリンクを「投稿名」だけにするべき2つの理由
プラグイン「 Contact Form7」
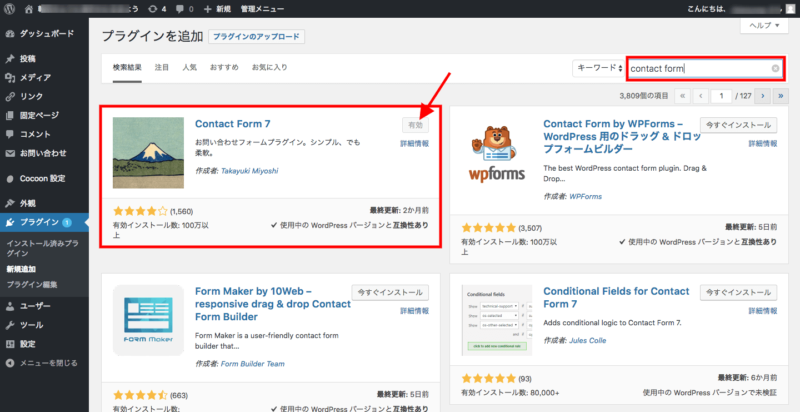
次にプラグイン「Contact Form 7」を導入します。
キーワードに「contact form」と入れるとすぐに出てきます。

「今すぐインストール」→「有効化」してください。

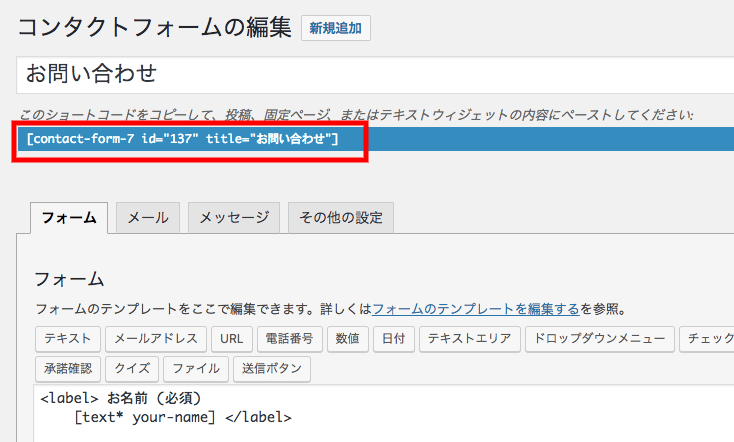
有効化すると管理画面の左側に「お問い合わせ」という項目が出現するのでそこの「新規追加」をクリックしましょう。
そしてタイトルは「お問い合わせ」と指定します。あとはデフォルトで構わないのでそのまま「保存」をクリックします。

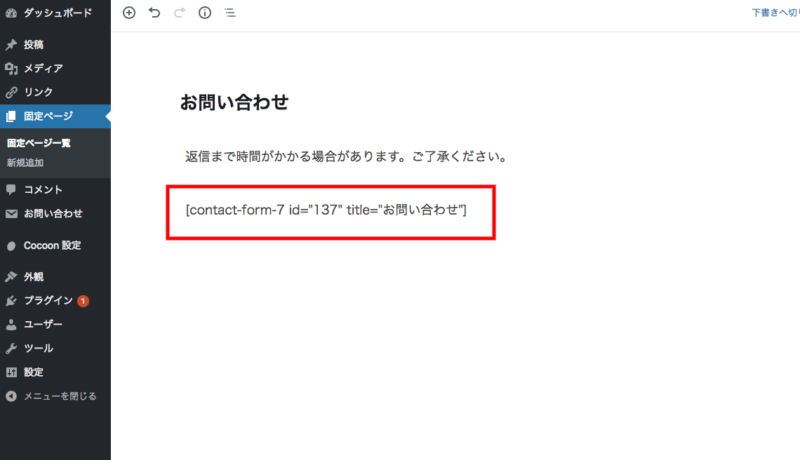
「保存」をクリックするとショートコードが現れるのでこれをコピーします。

そしてさっき作った固定ページに貼れば完成です。
まとめ
今回はブログにお問い合わせフォームのページを追加する方法を紹介しました。
お問い合わせフォームはあまり使われることはないですが、アドセンスの審査では必要不可欠という情報もあるので一応作っておいた方が良いでしょう。
ブログを始めたばかりの方は最低一冊WordPress関連書籍を読んでおいた方が後々役に立ちます。























コメント
[…] ・【超簡単】プラグインでCocoonにお問い合わせフォームを追加する方法 ☆お問合せフォームを参考にさせて頂きました。 […]
参考になって幸いです。