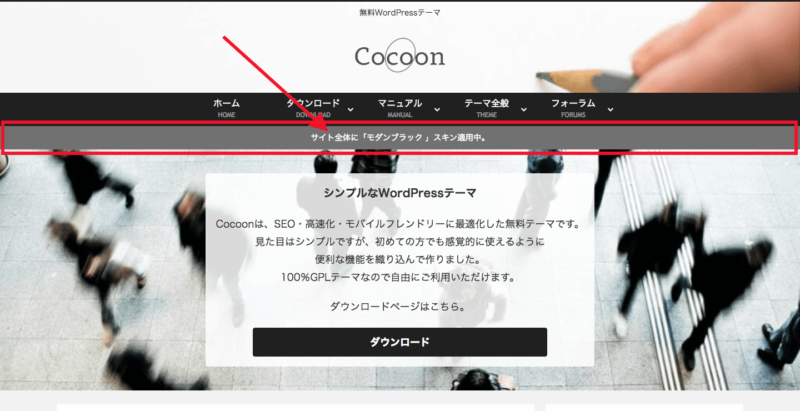
先日Cocconの公式ウェブサイト見ていたらこんな感じになってました。

サイト全体に「モダンブラック」スキンを適用していてとてもカッコいいです。
そして気になったのがメニューの下の「サイト全体に「モダンブラック」スキンを適用中」というこのスペースです。
テキストにリンクが貼られていて、クリックすると別のページに飛ぶこともできます。

これ、ええなぁ。
という訳で私もやってみることにしました。
やり方がどこにも載ってない
やってみようと思い、早速「Coccon ヘッダー下テキストリンク(ウィジェット)」などで検索してみたのですが、全く情報が出てきません。
わいひらさんのもう1つのWordPressテーマであるsimplicityには「ヘッダー下にウィジェットを表示させる方法」があるようなのですが、Cocoonのやり方が一向に見つかりません。
「Cocconのフォーラムで誰かが同じ質問をしているかもしれない」と思ってフォーラムを確認しても同じ質問は見つかりませんでした。
Cocoon設定で出来た
30分ぐらい色々なキーワードで検索してみたのですが全く情報が無く、半ば諦めていました。
しかし

Cocoonくらい高機能なテーマなら元々付いている機能なのでは?
と考えてCocoon設定を色々いじってみたところ、「通知」という箇所をいじれば簡単にテキストリンクを表示させることが出来ました。
Cocoonではこのエリアのことを「通知」と言うのですね。だから「テキストリンク」とか「ウィジェット」で検索しても出てこなかったようです。
「通知」エリアを表示させる方法
それでは早速ヘッダー下のテキストリンクを表示させる方法をご紹介します。

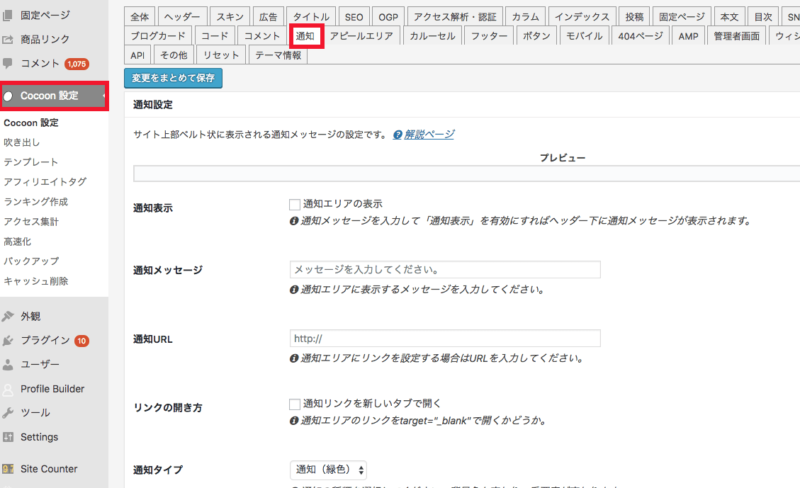
まずは「Cocoon設定」の「通知」をクリックします。

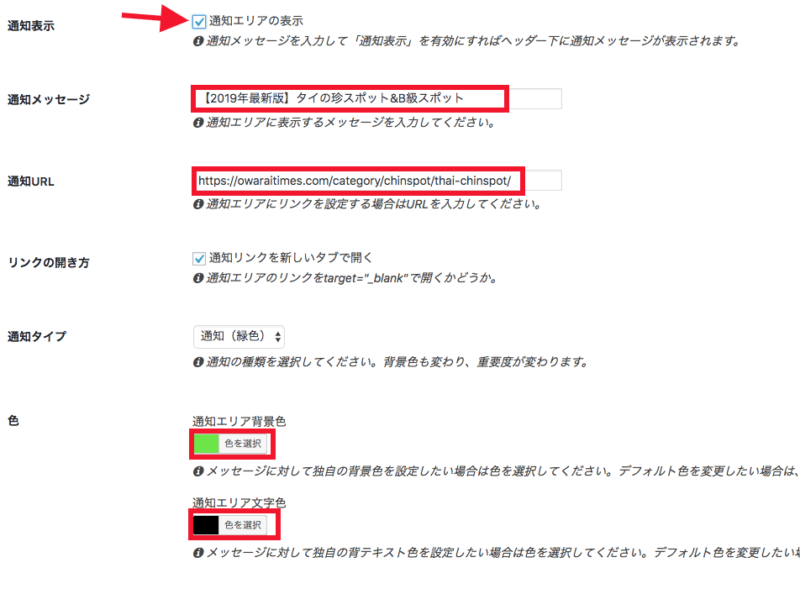
「通知表示」にチェックを入れます。
あとは「通知メッセージ」と「通知URL」を設定します。
今回は「2019年最新版 タイの珍スポット&B級スポット」を表示させてみます。
テキストのリンク先はタイの珍スポットのカテゴリーにしてみました。
最後に通知エリア背景色(緑)と文字色(黒)と設定します。
完成品

するとこんな感じでヘッダーメニュー下に細長いウィジェット(テキストリンク)を表示させることが出来ました。
ちなみにすぐ下の「必見 Amazonで1000ポイントゲットする方法」というエリアもCocoon設定の「アピールエリア」をいじれば表示することが出来ます。

スマホでもしっかり表示されてますね。Cocoonはこれが無料で出来てしまうので流石です。



























コメント
私もわからなくて検索してこちらにたどり着きました。
貴重な情報ありがとうございました!