
この記事ではアドセンスの記事下に関連コンテンツユニット広告を配置する方法を解説しています。
人気のあるサイトなどを閲覧していると、よく記事の下にグーグルの広告と関連記事がグリッドで並んでいるのを見かけます。
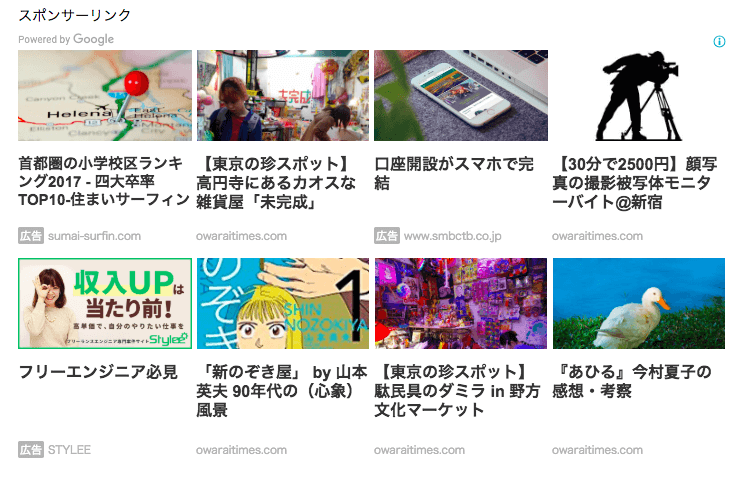
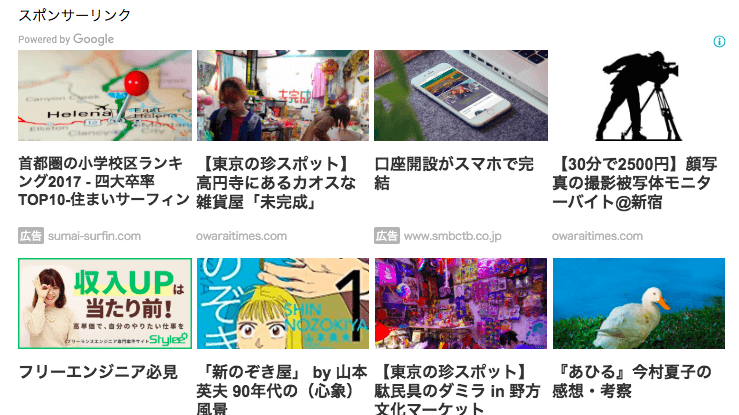
こういうやつです。
 ここには僕の記事(owaraitimes.com)とグーグルの広告が混ざって表示されています。
ここには僕の記事(owaraitimes.com)とグーグルの広告が混ざって表示されています。
僕は勝手に「これは特定のテーマを使っていないと表示出来ないやつや!」と勘違いしていたのですが、どうやらこれは「関連コンテンツユニット」というアドセンスの広告ユニットらしく、どんなテーマでも表示出来るみたいでした。
関連コンテンツユニットは他の広告ユニットに比べて収益に繋がる可能性が高いということなので、僕も早速導入してみました。
広告が表示されるまで多少時間がかかったのですが、中々良くてみんなにもやって欲しいのでここで手順をご説明します。
とても簡単なので5分もかかりません。
関連コンテンツユニットの広告を表示させる方法
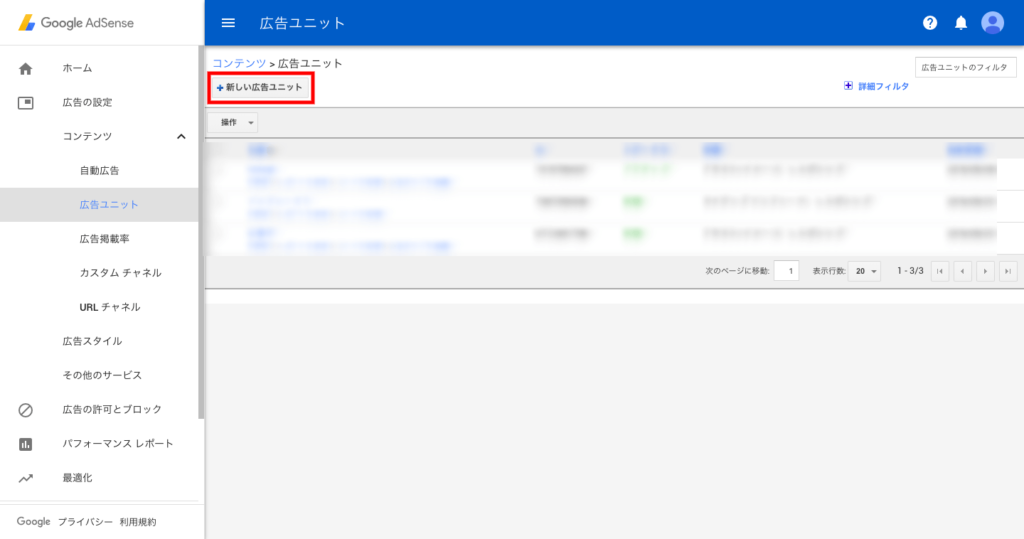
 まずはアドセンスの「広告ユニット」から「+新しい広告ユニット」をクリックします。
まずはアドセンスの「広告ユニット」から「+新しい広告ユニット」をクリックします。
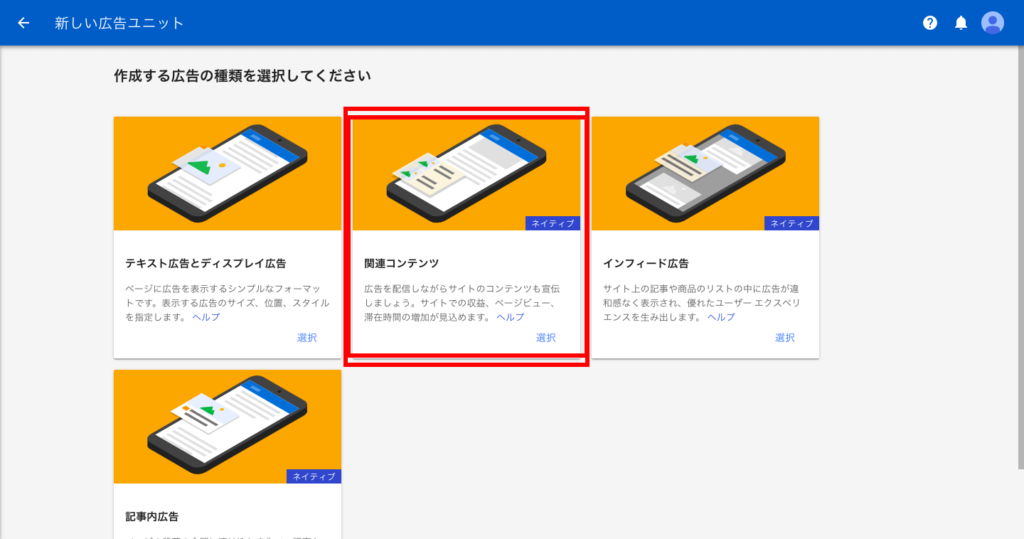
 するとこういうページになるので「関連コンテンツ」の画面をクリックします。
するとこういうページになるので「関連コンテンツ」の画面をクリックします。

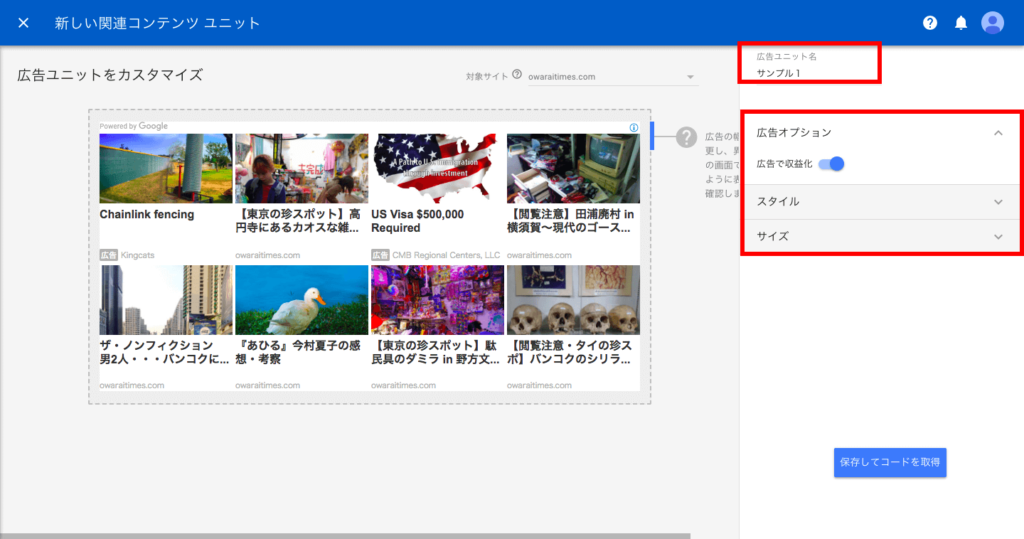
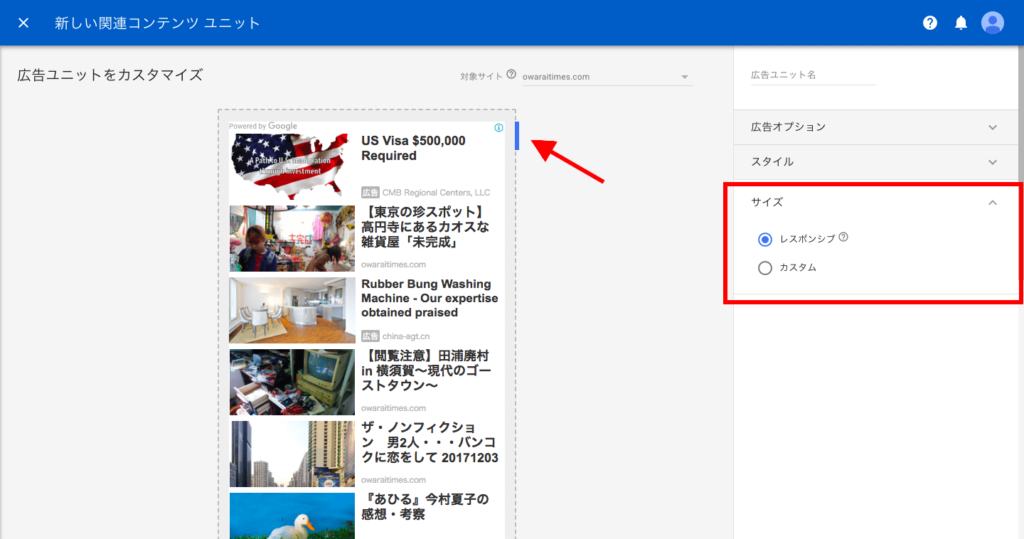
そうすると実際にサイトに表示される予定の広告ユニットが表示されます。
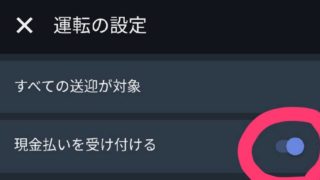
ここは特に何も操作しないでデフォルトで良いのですが「広告オプション」の「広告で収益化」はオンにしておいて下さい。
ここがオフだと広告が表示されにくくなるそうです。

この青い部分を操作すれば広告のサイズを変更した時のプレビューが見れます。
サイズはスマホでも自動でサイズが変わる「レスポンシブ」がオススメです。
あとは「広告のユニット名」を忘れずに設定しましょう。
全てが完了したら「保存してコードを取得」ボタンを押します。

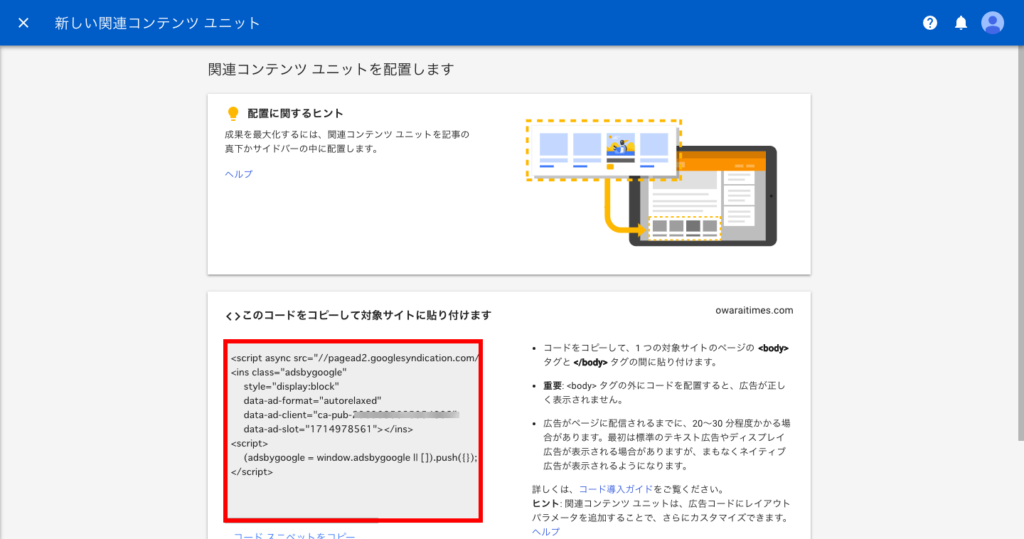
するとこの画面に変わります。
このコードを広告を表示したい場所に貼り付ければ完了です。

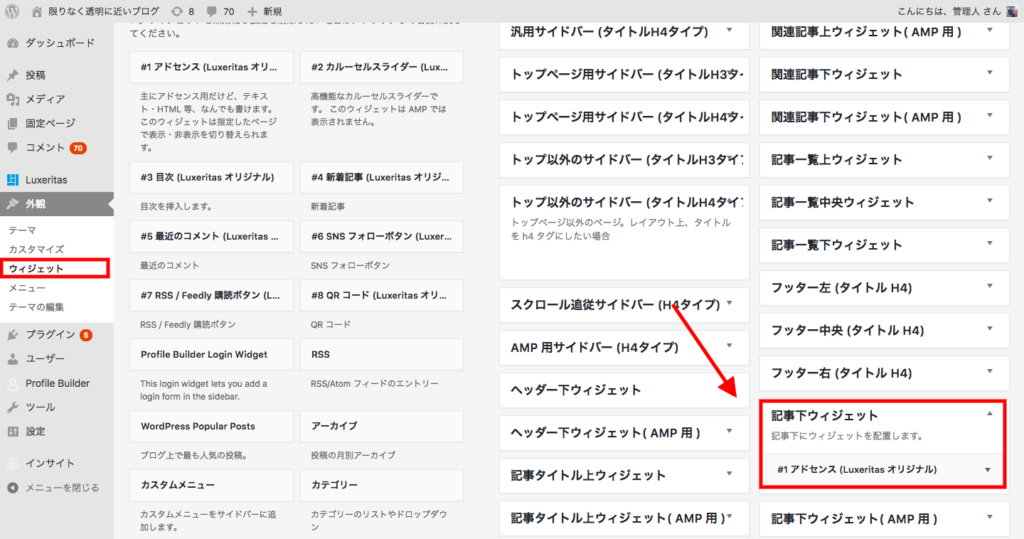
僕は記事の下に表示させたかったので「ウィジェット」の「記事下ウィジェット」にさっきの広告コードを貼り付けました。
ちなみの僕のサイトのテーマはLuxeritasです。
関連コンテンツユニットを配置する場所
関連コンテンツユニットを配置する場所に関してもアドバイスがありました。
実践的な手法「関連コンテンツ ユニットのプレースメント」
関連コンテンツ ユニットは、コンテンツ量の多い長めのページ(関連画像などを使って詳しい情報を記載した記事ページなど)に最適です。成果を高めるには、関連コンテンツ ユニットを記事のすぐ下(スクロールしなければ見えない位置)またはサイドバーに配置することをおすすめします。関連コンテンツ ユニットの近くに広告を配置すると、広告の掲載効果を高められます。
関連性の高いおすすめコンテンツの表示を促進する方法
- 各コンテンツのページに重複しない画像を追加します。
- 対象ページでは、一般的なメタタグ プロトコル(Open Graph など)を使用します。他にも便利なメタタグがあります。詳しくは、Google デベロッパー サイトのスニペット ツールのページをご覧ください。
成果を高めるためには「記事のすぐ下」か「サイドバー」に配置するのが一番だそうです。
グーグル様を信じてみます。



























コメント