ブログを書く時にどうしても必要となるのが「写真(画像)」です。
写真は記事中だけではなくアイキャッチやサムネイルといった場所にも利用するので、記事が増えれば触れるほど数が多くなります。
写真が少なくて文章ばかりのブログは本当に興味があるもの以外は読みたいとは思わないですよね。
そこで心配になってくるのが「写真のサイズ」です。
写真のサイズとは〜KBとか〜MBとかのことですが、これが大きいとページの読み込み速度が遅くなり、読者の直帰率(離脱率)が上がります。
つまり「読み込み遅いからもういいや」となってしまうのです。これはまずいですね。
ある調査によるとWebページの読み込みにかかる時間が2秒までは直帰率は9%、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えるとのこと。
確かにページの読み込みが遅いと検索結果ページに戻って別のサイトを見てしまうことってありますよね。
大きな要因となっているのが写真のサイズが大きすぎる(重すぎる)ことは十分にありえます。
そこで今回はブログ用の写真を圧縮縮小するのに便利なサイトを紹介します。
めちゃくちゃ便利なのでまだブログを始めたばかりのブロガーさん必見です。
今のうちに画像を圧縮しておいて記事が多くなってもページ読み込み速度が下がらないようにしましょう。
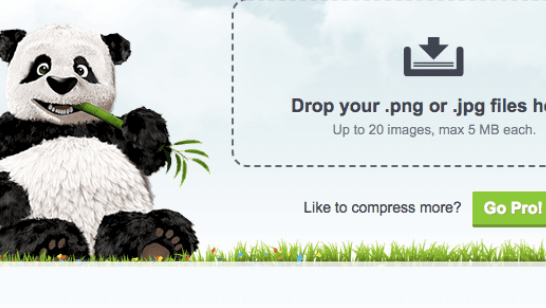
TinyPNG(通称パンダ)

私がおすすめするのがオンラインで使える画像圧縮ソフト「TinyPNG(通称パンダ)」です。
これは割とブロガーの間では定番の画像圧縮ソフトのようです。
拡張子がpngとjpgの画像ならなんでも圧縮できちゃう優れものです。
しかも一度に20枚の画像を同時に圧縮出来るので1記事分くらいなら一度の作業で済んでしまいます。
使い方
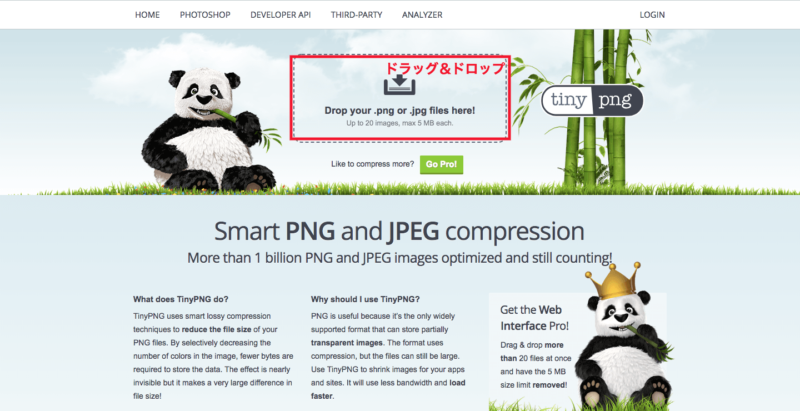
使い方は簡単です。「Drop〜」と書いてある場所に画像を持っていくか、ここをクリックして圧縮したい画像をアップロードするだけです。

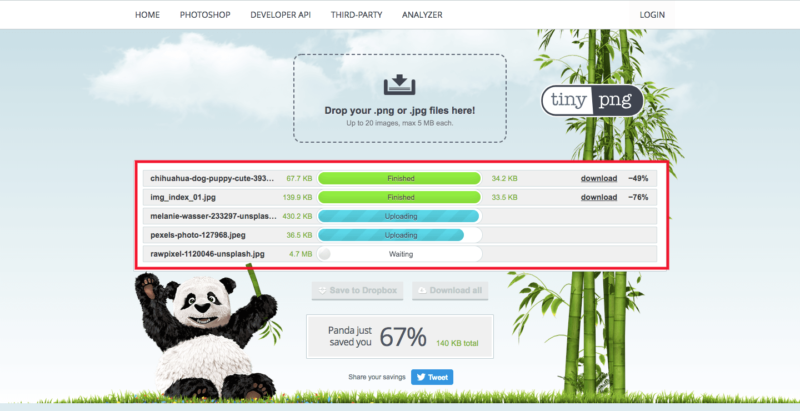
画像を選択すると自動で圧縮してくれます。

圧縮中です。

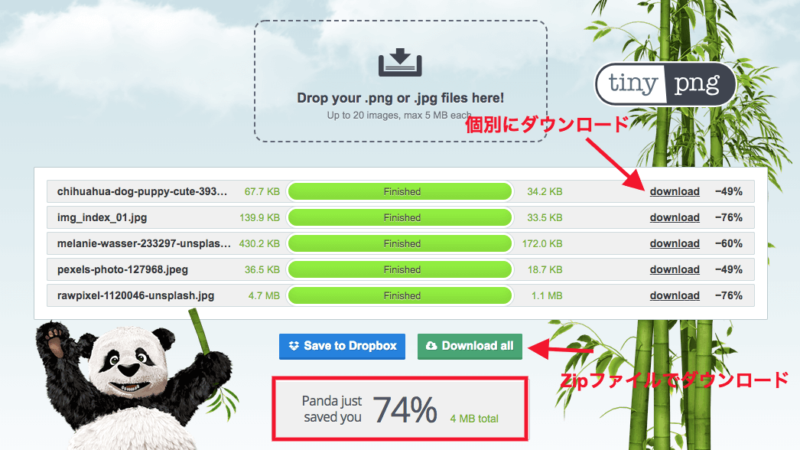
今回は74%も軽くしてくれました。これでページの読み込み速度も早くなりますね。
Zipファイルで一気にダウンロードしたい時は一番下の「Download all」をクリックします。
もし一枚一枚ダウンロードしたい場合は各段の端の「Download」をクリックします。超簡単ですね。
注意点
2つだけ注意点があります。
1つは画像のサイズが5MBを超えていはいけない点です。
5MBを超える画像はそんなにあるとは思いませんが、もし5MBを超えてしまうとその画像だけ飛ばされてしまうのでご注意を。
そして一度に圧縮できる画像の数は20枚です。
20枚以上の画像を圧縮したい方は一度ページを再読み込みする必要があります。
まとめ
今回は無料で使える画像圧縮サイト「TinyPNG」を紹介しました。
上にも書きましたが、ページの読み込み速度はブログの読まれる率とかなり密接に関係しています。
画像が重ければ重いほどページの読み込みも遅くなってしまいます。
ユーザーもわざわざ読み込みが遅いページを読みたいと思いませんよね。
まだブログを始めたばかりなら問題ないのですが、もう既に何百記事も書いてしまうと致命的です(私です)。
なのでなるべく早い段階から写真のリサイズには気を配っておきましょう。


























コメント